Foreword: This is something between a user story and a howto. Also a bit of a bug report. Choose what you want.
Favicons are a weird thing. Or maybe the web in general. You expect things to be standardized and work the same across systems, but yet every browser seems to handle things differently.
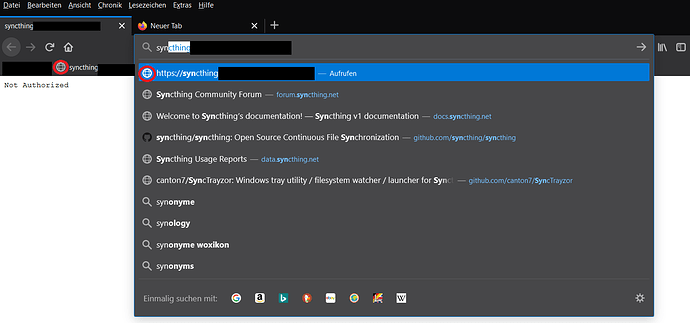
About a year ago or so, my Firefox stopped updating the syncthing favicon icon in my bookmark tab - not a big deal, so I didn’t care. But just recently I was setting up a new Firefox install and the syncthing favicon simply wouldn’t load in my bookmark. This looked annoying, since I had syncthing’s bookmark pinned on top. It looked like this:
(In this screenshot many favicons aren’t showing, because I actually had to reset the entire browser to make it “forget” cached favicons - I took this screenshot after fixing the issue, so this is a recreation)
Note how the pinned bookmark and the address autocompletion both are unable to load the favicon. This is behavior I could only see on Firefox - Chrome seemed to show all favicons correctly.
I digged a bit in the code and quickly realized what the problem was:
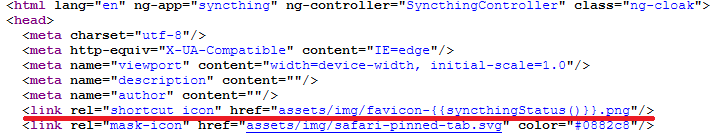
Syncthing sets the favicon dynamically via script magic. The favicon entry in the source code thus looks like this:
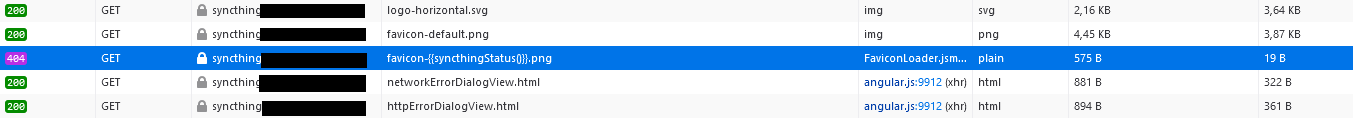
The {} should be replaced by what the JS function returns. This seems to work on Firefox, but on the initial page load you still see this:
Firefox initially literally loads the URL as-is, without invoking scripts. When the page is loaded the scripts are executed and the favicons show correctly in the tab.
But this doesn’t seem to have an effect on the cached bookmark favicon. This is only fetched from the favicon that the browser got during the initial loading process - which is a 404 in our case. So no (bookmark) favicon in Firefox  .
.
This is fixable though. In my case, I was using a (nginx) reverse proxy in front of syncthing’s GUI. Reverse proxys are a powerful thing - you can, for example, use them to fix favicons  . In my nginx config, I inserted the following directive:
. In my nginx config, I inserted the following directive:
location "/assets/img/favicon-{{syncthingStatus()}}.png" {
try_files $uri /assets/img/favicon-default.png;
}
This matches the request to the invalid 404-favicon-URL and performs an internal redirect to the correct favicon url. This is transparent for the browser, as internal redirects are entirely handled within nginx. Note that nginx will parse the new URL as a new request, so this will not bypass any restrictions or settings from your virtual host, for example authentication.
After applying this all was well again.